VReal Inc.
ROLE: Senior UX Designer (Full Time)
RESPONSIBILITIES: UX, UI, and Visual Design
WHAT: Vreal Application (Desktop, VR & Web)
WHEN: March 2018 - August 2019
Vreal Inc. set out to build a new means of interactive content consumption using proprietary software. Vreal allowed content creators to record themselves playing a game in either VR or traditional 2D and then publish the recording to the Vreal platform. Viewers could then playback and watch these recordings in either VR or 2D placing them in the actual game, asynchronously, with the content creator. This has removed the passive consumption barrier that limits current platforms like YouTube, Mixer and Twitch.
My responsibilities as the Sr. UX Designer revolved around the main Vreal desktop application. I had the pleasure of working directly with the VP of Product (my boss), project managers, QA and engineering - both back end and front end.
Customers
Primary
Content creators Recorded and created content for the Vreal platform. These users required an environment and tools that would allow them to record and upload their content with as little friction as possible. They also wanted to be able to customize their individual recordings with descriptions, titles, tags, etc.
Viewers: Consumed the created content. Needed to be able to consume Vreal content, leave comments, and create parties with as little friction as possible.
Secondary
Game developers: Developers were a customer as we would need to work with some of them in order to create an optimal viewing experience.
Advertisers: We had planned to offer advertising packages to 3rd parties that wanted to advertise their product on the Vreal app. These would have included landing page take overs, sponsored creator content and banner adds.
Desktop Application
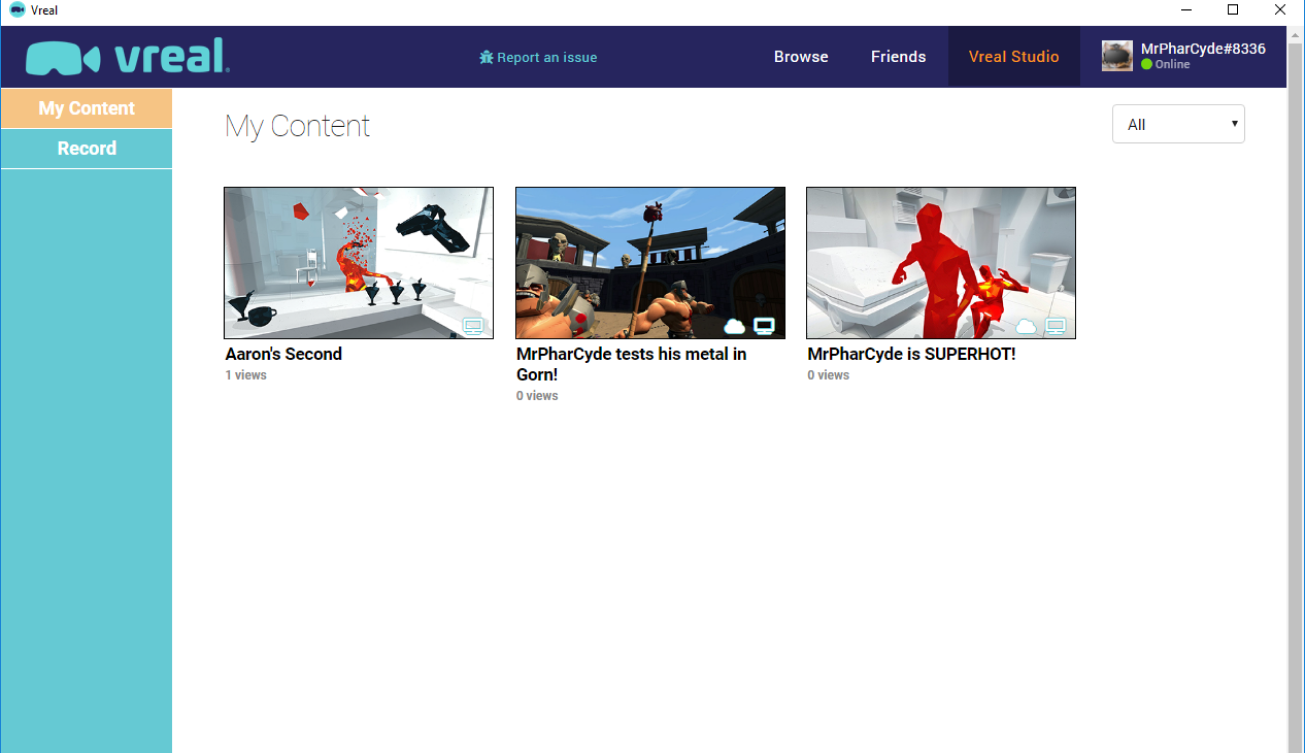
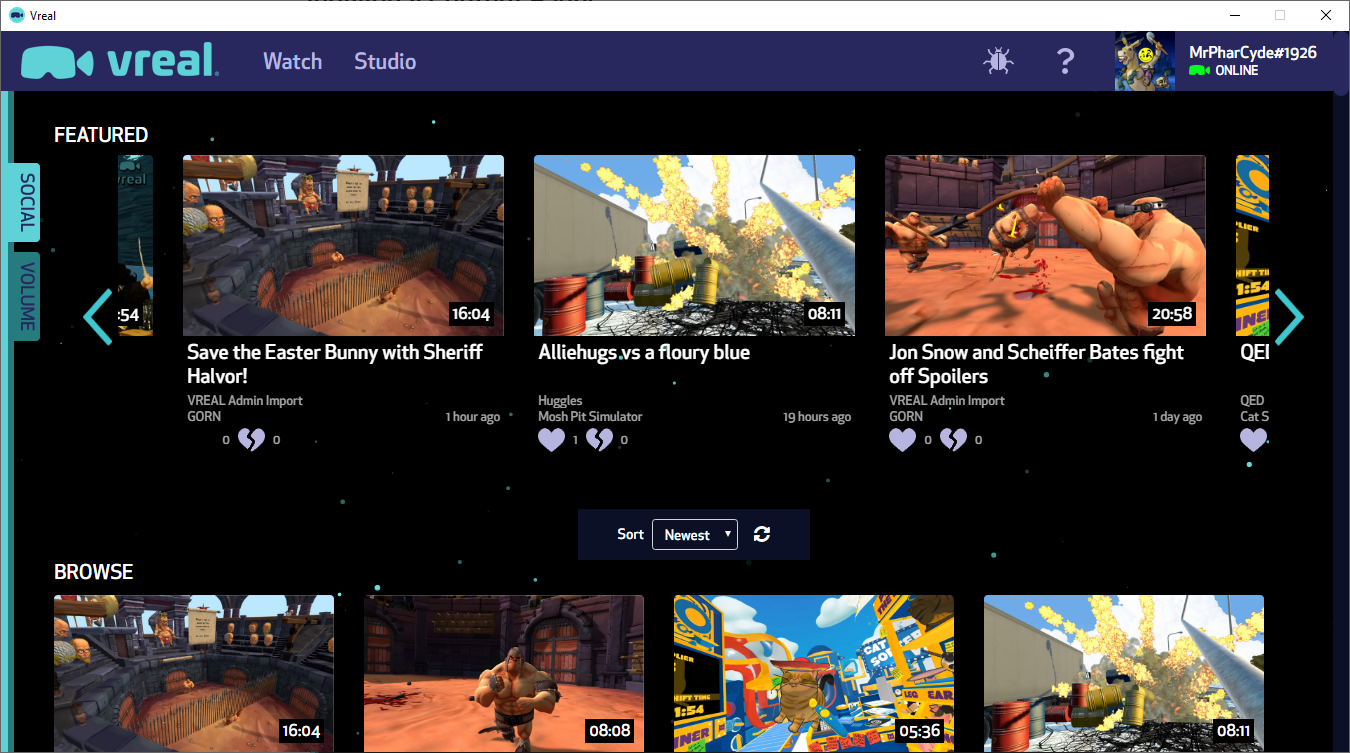
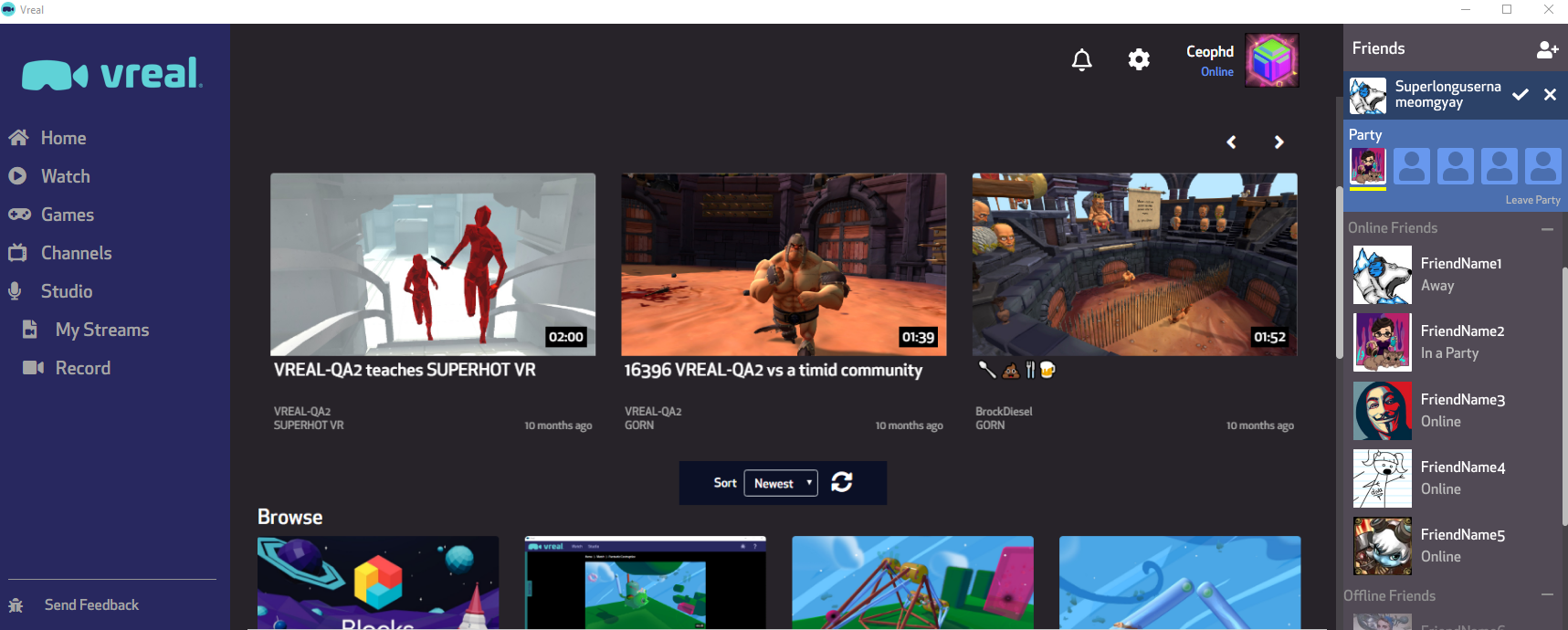
Below are three screenshots that show the evolution of the Vreal desktop application’s landing page.
Image 1: This is how the app looked when I started and before it was put on Steam and early access. It was functional and ideal for an initial controlled release.
Image 2: This was the initial redesign based on concept wires created by PXL and how it looked when it was put on Steam and launched into early access. I worked with the internal team and external team, PXL, on this redesign.
Image 3: This is the final redesign of the application that was done when the Vreal app switched to a responsive layout. This design was also used for the web version of Vreal.
Flows
Below are two examples of many flows I created while working at Vreal. Creating flows proved invaluable in understanding how systems were interconnected, how users would navigate features, and ensuring all necessary screens were accounted for.
One plots out the publishing experience for content creators. While the other was an exploration into a non-realized flow for allowing users to purchase and change their in-game avatars.
Software: LucidChart
Wireframes & Prototyping
Below are two low-fi wireframe examples showing the exploration in the creation of the main landing and browse pages. The hi-fi wireframe is an interation of third and final desktop app responsive redesign. In general all features, major and minor, benefited from rapid iterations in order to test several solutions.
Software: Figma
Mobile Concept (Unreleased)
While it never made it into production, a mobile version of Vreal had been discussed as a future possibility thus I took it upon myself to mockup what a mobile Vreal app might look like as a jumping off point for the team. I’ve made the interactive prototype available below.
Software: Figma
Motion Studies
Motion studies are a great way to communicate to others how a feature is intended to function. Below is a motion study I created to show my design for how the new volume sliders would work.
At the time the desktop app still needed to be usable when in VR so the solution had large responsive sliders slide out on a shelf from the left.
Software: Adobe After Effects & Figma
Motion Graphics
Below are two 3 second motion graphics I created over the span of two days for our web based video player (previously at vreal.net). We wanted to neutralize wait times for users trying to watch content via our web-based Vreal portal. The animations are frantic with multiple elements viaing for the user’s attention.
The webplayer had two different load states that needed to be communicated to users:
In Queue: “Getting ready…” animation - The user has launched a piece of content. Depending on the user’s connection and other backend elements this could take upwards of a few minutes in extreme cases.
True Loading: “Almost there!” animation - This animation only played when the chosen piece of content was finished loading and was about to launch.
Software: Assets made in Figma, animated in Adobe After Effects and exported with the Bodymovin plugin to work in a React environment.
VR Explorations
Below are a few recordings of an exploration into a notification bracelet. Only the bracelet and the Pause notification were implemented. A blue bracelet was also implemented to indicate party members. Other priorities and the eventual move to 2D prevented the more advanced features from being created.
Problem: The problem attempting to be solved was to provide a user the means of receiving a party invite and joining a party should they already be watching a recording. At the time, a user would miss any party invites as they would only appear on the desktop app and would not be seen unless the user took off their headset and was actively checking the Vreal desktop app.
The notification bracelet would have a visual CTA, blinking in the case of the gif below, as well as make a sound in order to get the users attention. The user could then rotate their wrist and the notification would appear allowing the user to act on it. These elements had to be balanced as to not overly interfear with the user’s viewing experience.
I created and assembled the bracelet assets and the the look-at behavior.
Software: Unity & Photoshop